ReactJS là một trong những chủ đề “nóng hổi” trong ngành IT hiện nay. Tính đến thời điểm hiện tại, React là công nghệ front-end phổ biến nhất mà ngày càng nhiều công ty sử dụng. Nếu bạn đang chuẩn bị cho buổi phỏng vấn sắp tới, sau đây là 40 câu hỏi phỏng vấn ReactJS phổ biến nhất, kèm theo câu trả lời, dành cho bạn.
Dưới đây là danh sách tổng hợp tất cả các câu hỏi phỏng vấn ReactJS phổ biến từ cấp độ cơ bản đến nâng cao thường được hỏi trong các cuộc phỏng vấn.
ReactJS là gì?
Trước khi đến với những câu hỏi phỏng vấn ReactJS, hãy cùng “ôn” lại ReactJS là gì nhé.
ReactJS là thư viện JavaScript front-end phổ biến nhất trong lĩnh vực phát triển web, hay còn được gọi là React. React được tạo ra để xây dựng giao diện người dùng nhanh và tương tác cho các ứng dụng web và di động.
React đã trở nên phổ biến nhờ vào một số tính năng nổi bật – có thể được sử dụng để phát triển cả ứng dụng web và ứng dụng di động, luồng dữ liệu một chiều, các components có thể tái sử dụng, tạo các ứng dụng động, v.v.
Câu hỏi phỏng vấn ReactJS cơ bản
Dưới đây là một số câu hỏi phỏng vấn ReactJS về các khái niệm cơ bản:
1. Những đặc điểm của React?
| JSX | JSX là một phần mở rộng cú pháp cho JavaScript. JSX được sử dụng với React để mô tả giao diện người dùng trông như thế nào. Bằng cách sử dụng JSX, chúng ta có thể viết các cấu trúc HTML trong cùng một tệp chứa code JavaScript. |
| Thành phần (Components) | Components là nền tảng của bất kỳ ứng dụng React nào và một ứng dụng đơn lẻ thường bao gồm nhiều components. Nó chia giao diện người dùng thành các phần độc lập, có thể tái sử dụng và có thể được xử lý riêng. |
| DOM ảo (Virtual DOM) | React giữ một bản “đại diện” nhưng nhẹ hơn của DOM “thực” trong bộ nhớ, gọi là DOM ảo (Virtual DOM). Khi trạng thái của một đối tượng (object) thay đổi, DOM ảo chỉ thay đổi đối tượng đó trong DOM thực, thay vì cập nhật tất cả các đối tượng. |
| Truyền dữ liệu một chiều (One-way data-binding) | Truyền dữ liệu một chiều (one-way data binding) của React giữ cho mọi thứ đều theo modular và nhanh chóng. Luồng dữ liệu một chiều có nghĩa là khi thiết kế một ứng dụng React, bạn thường lồng các components con bên trong các components mẹ. |
| Hiệu suất cao | React chỉ cập nhật những components đã thay đổi, thay vì cập nhật tất cả các components cùng một lúc. Điều này giúp tạo ra các ứng dụng web nhanh hơn đáng kể. |
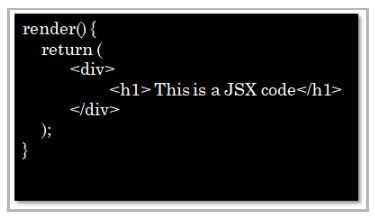
2. JSX là gì?
JSX là một phần mở rộng cú pháp cho JavaScript. JSX được sử dụng với React để mô tả giao diện người dùng trông như thế nào. Bằng cách sử dụng JSX, chúng ta có thể viết các cấu trúc HTML trong cùng một tệp chứa code JavaScript.

3. Các trình duyệt web có đọc JSX một cách trực tiếp được không?
- Trình duyệt web không thể đọc JSX một cách trực tiếp. Điều này là do chúng được xây dựng để chỉ đọc các đối tượng JS thông thường và JSX không phải là một đối tượng JavaScript thông thường.
- Để trình duyệt web có thể đọc được tệp JSX, tệp cần được chuyển đổi thành một đối tượng JavaScript thông thường. Để làm điều này, chúng tôi sử dụng Babel.
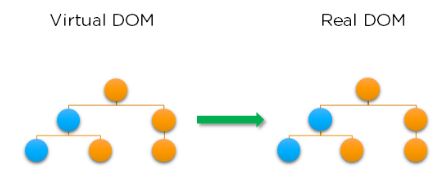
4. DOM ảo (Virtual DOM) là gì?
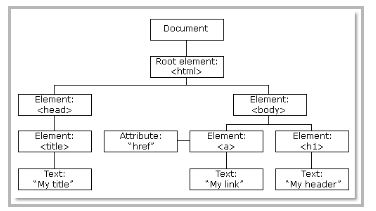
DOM là viết tắt của Document Object Model. DOM đại diện cho một tài liệu HTML có cấu trúc cây logic. Mỗi nhánh của cây kết thúc bằng một nút và mỗi nút chứa các đối tượng.

React giữ một bản “đại diện” nhưng nhẹ hơn của DOM “thực” trong bộ nhớ, gọi là DOM ảo (Virtual DOM). Khi trạng thái của một đối tượng (object) thay đổi, DOM ảo chỉ thay đổi đối tượng đó trong DOM thực, thay vì cập nhật tất cả các đối tượng.

5. Tại sao nên sử dụng React thay vì các framework khác, ví dụ như Angular?
| Dễ dàng tạo các ứng dụng động | React giúp tạo các ứng dụng web động dễ dàng hơn vì ít code hơn mà lại cung cấp nhiều chức năng hơn, trong khi với các ứng dụng JavaScript, cách code thường có xu hướng trở nên phức tạp. |
| Hiệu suất cải thiện | React sử dụng DOM ảo, giúp các ứng dụng web hoạt động nhanh hơn. Virtual DOM so sánh trạng thái trước đó của nó và chỉ cập nhật các thành phần có trạng thái thay đổi trong DOM thực thay vì cập nhật tất cả các thành phần, như các ứng dụng web thông thường. |
| Các thành phần có thể tái sử dụng | Các components là nền tảng của bất kỳ ứng dụng React nào và một ứng dụng đơn lẻ thường bao gồm nhiều components. Các components này có logic và các điều khiển riêng và chúng có thể được tái sử dụng thông qua ứng dụng, do đó làm giảm đáng kể thời gian phát triển một ứng dụng. |
| Luồng dữ liệu một chiều | React tuân theo luồng dữ liệu một chiều. Điều này có nghĩa là khi thiết kế một ứng dụng React, chúng ta thường lồng các thành phần con vào bên trong các thành phần mẹ. Và vì dữ liệu chảy theo một hướng, nên việc debug và biết vấn đề xảy ra ở đâu trong ứng dụng sẽ trở nên dễ dàng hơn. |
| Các công cụ chuyên dụng để debug dễ dàng | Facebook đã phát hành một tiện ích mở rộng Chrome mà chúng ta có thể sử dụng để debug các ứng dụng React. Điều này làm cho quá trình gỡ lỗi React cho các ứng dụng web nhanh hơn và dễ dàng hơn. |
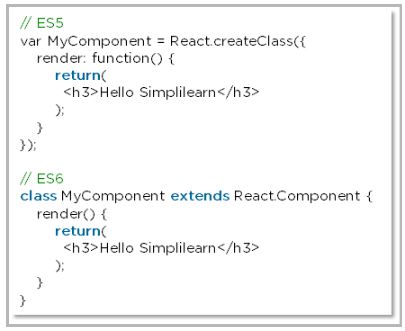
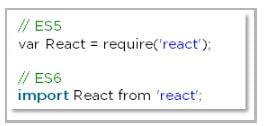
6. Điểm khác biệt giữa tiêu chuẩn ES6 và ES5?
Đây là một vài trường hợp mà cú pháp ES6 khác so với cú pháp ES5:
- Components và Function

- exports vs export

- require vs import

7. Làm thế nào để tạo một ứng dụng React?
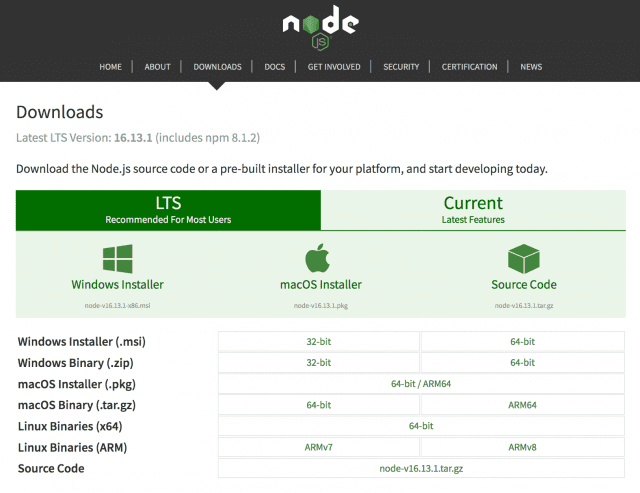
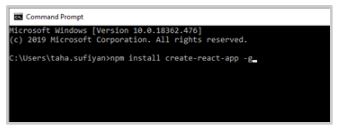
Đây là các bước để tạo một ứng dụng React:
- Cài đặt NodeJS trên máy tính vì chúng ta cần npm để cài đặt thư viện React. Npm là trình quản lý gói nút chứa nhiều thư viện JavaScript, bao gồm cả React.

- Cài đặt gói create-react-app bằng command prompt hoặc terminal.

- Cài đặt một trình soạn thảo văn bản mà bạn chọn, như VS Code hoặc Sublime Text.
8. Sự kiện (Event) trong React là gì?
Sự kiện là một hành động mà người dùng hoặc hệ thống có thể kích hoạt bằng cách chẳng hạn như nhấn phím, nhấp chuột, v.v.
- Các sự kiện React được đặt tên bằng camelCase, thay vì chữ viết thường, không in hoa trong HTML.
- Với JSX, bạn chuyển một hàm làm trình xử lý sự kiện, thay vì một chuỗi trong HTML.
| <Button onPress={lightItUp} /> |
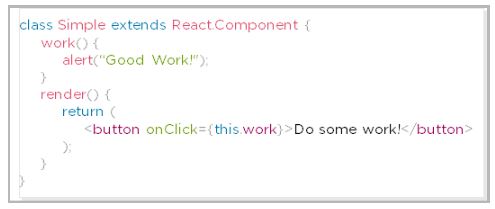
9. Làm thế nào để tạo một sự kiện (event) trong React?
Một sự kiện React có thể được tạo bằng cách như sau:

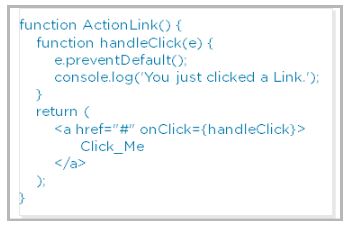
10. Sự kiện tổng hợp (Synthetic event) trong React là gì?
- Sự kiện tổng hợp (Synthetic event) kết hợp phản hồi của các sự kiện gốc của trình duyệt khác nhau thành một API, đảm bảo rằng các sự kiện nhất quán trên các trình duyệt khác nhau.
- Ứng dụng phải nhất quán bất kể đang chạy trên trình duyệt nào. Ở đây, PreventDefault là một sự kiện tổng hợp.

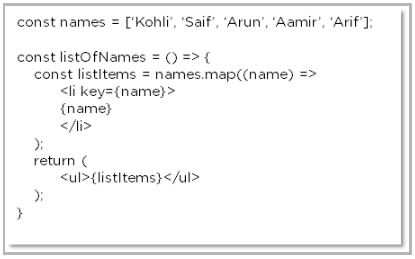
11. Giải thích cách danh sách hoạt động trong React
- Chúng ta tạo danh sách trong React như cách làm thông thường trong JavaScript. Danh sách hiển thị dữ liệu ở định dạng thứ tự.
- Việc duyệt danh sách được thực hiện bằng cách sử dụng hàm map ().

12. Vì sao phải sử dụng key trong danh sách?
Key rất quan trọng trong danh sách bởi vì:
- Key là một định danh độc nhất và nó được sử dụng để xác định những mục nào đã thay đổi, được cập nhật hoặc bị xóa khỏi danh sách.
- Key cũng giúp xác định thành phần nào cần được render lại thay vì lần nào cũng render lại tất cả các thành phần. Do đó, key giúp làm tăng hiệu suất, vì chỉ các thành phần được cập nhật mới được render lại.
13. Form trong React là gì?
React sử dụng form để cho phép người dùng tương tác với các ứng dụng web.
- Sử dụng form, người dùng có thể tương tác với ứng dụng và nhập thông tin cần thiết bất cứ khi nào cần. Form chứa các phần tử nhất định, chẳng hạn như trường văn bản, nút, hộp kiểm, nút radio, v.v.
- Form được sử dụng cho nhiều tác vụ khác nhau như xác thực người dùng, tìm kiếm, lọc, lập chỉ mục, v.v.
14. Làm thế nào để tạo form trong React?
Chúng ta tạo form trong React bằng cách làm như sau:

Đoạn code trên sẽ tạo ra một trường đầu vào có nhãn Name và nút gửi. Nó cũng sẽ cảnh báo người dùng khi nhấn nút gửi.
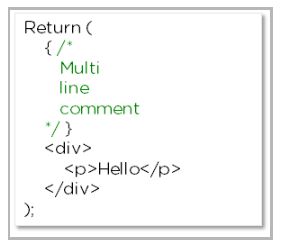
15. Làm sao để viết comment trong React?
Về cơ bản, có 2 cách để bạn có thể viết comment:
- Comment một dòng

- Comment nhiều dòng

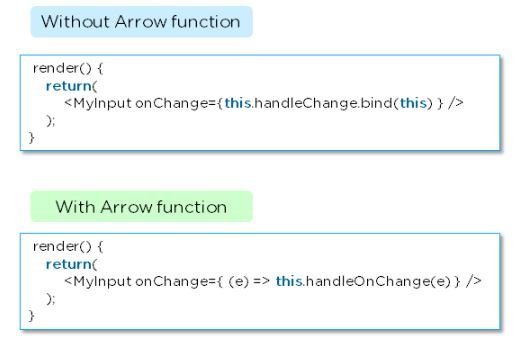
16. Hàm mũi tên (arrow function) là gì và cách sử dụng trong React?
- Hàm mũi tên là một cách viết ngắn gọn của một hàm trong React.
- Không cần thiết phải ràng buộc ‘this’ bên trong phương thức khởi tạo khi sử dụng hàm mũi tên. Điều này ngăn chặn các bug do sử dụng ‘this’ trong các lệnh Callback trong React.

17. Điểm khác nhau giữa React và React Native?
| React | React Native | |
| Năm phát hành | 2013 | 2015 |
| Nền tảng | Web | Mobile – Android, iOS |
| HTML | Có | Không |
| CSS | Có | Không |
| Yêu cầu | JavaScript, HTML, CSS | React.js |
18. Điểm khác nhau giữa React và Angular?
| Angular | React | |
| Tác giả | ||
| Mô hình | Mô hình MVC toàn diện | Các lớp (layer) MVC |
| DOM | DOM thực | DOM ảo (Virtual DOM) |
| Liên kết dữ liệu | Hai chiều | Đơn chiều |
| Rendering | Client-Side | Server-Side |
| Hiệu suất | Khá chậm | Nhanh hơn nhờ DOM ảo |
Câu hỏi phỏng vấn ReactJS về Components
Dưới đây là một số câu hỏi phỏng vấn ReactJS về các thành phần (components):
19. Component trong React là gì?
Components là nền tảng của bất kỳ ứng dụng React nào và một ứng dụng đơn lẻ thường bao gồm nhiều components. Một component về cơ bản là một phần của giao diện người dùng. Nó chia giao diện người dùng thành các phần độc lập, có thể tái sử dụng và có thể được xử lý riêng.
Có hai loại component trong React:
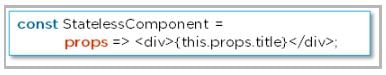
- Functional Components: Loại components này không có state của riêng chúng và chỉ chứa các phương thức render, do đó còn được gọi là stateless components. Chúng có thể lấy dữ liệu từ các components khác làm props (properties – thuộc tính).
| function Greeting(props) { return <h1>Welcome to {props.name}</h1>; } |
- Class Components: Loại components này có thể giữ và quản lý state của riêng chúng và có một phương thức render riêng để trả về JSX trên màn hình. Chúng cũng được gọi là stateful components vì chúng có thể có một state.
| class Greeting extends React.Component { render() { return <h1>Welcome to {this.props.name}</h1>; } } |
20. Cách sử dụng hàm render() trong React?
- Mỗi component bắt buộc phải có một hàm render(). Hàm này trả về HTML mà sẽ được hiển thị trong thành phần.
- Nếu bạn cần hiển thị nhiều hơn một element, tất cả các element phải nằm trong một tag cha như <div>, <form>.

21. State trong React là gì?
- State là một đối tượng (object) React tích hợp được sử dụng để chứa dữ liệu hoặc thông tin về component. State trong một component có thể thay đổi theo thời gian và bất cứ khi nào nó thay đổi, component sẽ render lại.
- Sự thay đổi state có thể xảy ra dưới dạng phản hồi đối với hành động của người dùng hoặc các sự kiện do hệ thống tạo. State xác định hành vi của component và cách component sẽ render.
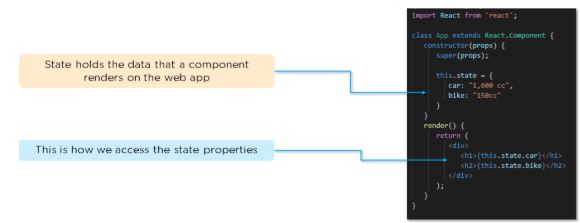
22. Làm thế nào để bạn triển khai State trong React?
- State giữ data mà một component sẽ hiển thị trên ứng dụng web.
- Ta truy cập vào state properties như hình dưới đây:

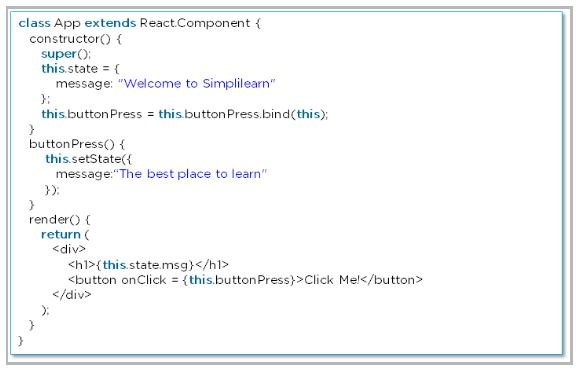
23. Làm thế nào để bạn cập nhật State của component trong React?
Bạn có thể cập nhật State của một component bằng cách sử dụng ‘setState ()’ được tích hợp sẵn:

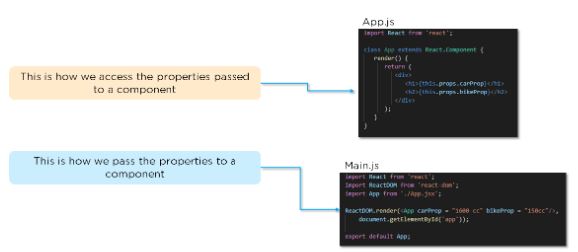
24. Props trong React là gì?
- Props là viết tắt của từ Properties. Đây là một đối tượng tích hợp trong React, lưu trữ giá trị của các thuộc tính của tag và hoạt động tương tự như các thuộc tính HTML.
- Props cung cấp cách để truyền dữ liệu từ component này sang component khác. Các props được truyền cho component theo cách giống như các arguments được truyền trong một hàm.
25. Làm thế nào để truyền props giữa các components?

26. Điểm khác nhau giữa State và Props?
| State | Props | |
| Cách dùng | Chứa dữ liệu về components | Cho phép truyền dữ liệu từ component sang những components khác như một argument |
| Khả năng thay đổi (Mutability) | Có thể thay đổi | Không thể thay đổi |
| Chỉ đọc (Read-Only) | Có thể thay đổi | Là read-only |
| Component con | Component con không thể truy cập | Component con có thể truy cập |
| Stateless components | Không thể có state | Có thể có props |
27. Higher-order component (HOC) trong React là gì?
Higher-order component (HOC) hoạt động như một thùng chứa cho các components khác. Điều này giúp giữ cho các components “gọn gàng” và sẵn sàng tái sử dụng. HOC thường được sử dụng khi nhiều components phải sử dụng một logic chung.
28. Làm thế nào để nhúng hai hoặc nhiều component thành một?
Bạn có thể nhúng hai hoặc nhiều components vào thành một bằng cách sử dụng phương pháp này:

29. Điểm khác nhau giữa Class components và Functional components?
| Class Components | Functional Components | |
| State | Có thể giữ hoặc quản lý state | Không thể giữ hoặc quản lý state |
| Độ đơn giản | Phức tạp hơn so với stateless component | Đơn giản và dễ hiểu |
| Lifecycle methods | Có thể hoạt động với tất cả lifecycle methods | Không thể hoạt động với lifecycle method nào |
| Khả năng tái sử dụng | Có thể | Không thể |
- Ví dụ Class components:

- Ví dụ Functional components:

30. Giải thích lifecycle methods của components
- getInitialState(): Hàm này diễn ra trước khi tạo component.
- componentDidMount(): Diễn ra khi component được render và đặt trong DOM.
- shouldComponentUpdate(): Được kích hoạt khi một component xác định các thay đổi với DOM và trả về giá trị “true” hoặc “false” dựa trên những điều kiện nhất định.
- componentDidUpdate(): Được kích hoạt ngay lập tức sau khi render.
- componentWillUnmount(): Được kích hoạt ngay lập tức trước khi một component bị hủy và tháo vĩnh viễn.
Câu hỏi phỏng vấn ReactJS về ReactJS Redux
Dưới đây là một số câu hỏi phỏng vấn ReactJS về ReactJS Redux:
31. Redux là gì?
Redux là một thư viện JavaScript mở được dùng để quản lý trạng thái ứng dụng. React sử dụng Redux để xây dựng giao diện người dùng. Đây là vùng chứa trạng thái có thể dự đoán được cho các ứng dụng JavaScript và được sử dụng để quản lý trạng thái của toàn bộ ứng dụng.
32. Các components của Redux là gì?
- Store: Giữ các state của ứng dụng.
- Action: Nguồn thông tin của store.
- Reducer: Xác định cách mà state của ứng dụng thay đổi theo các hành động được gửi đến store.

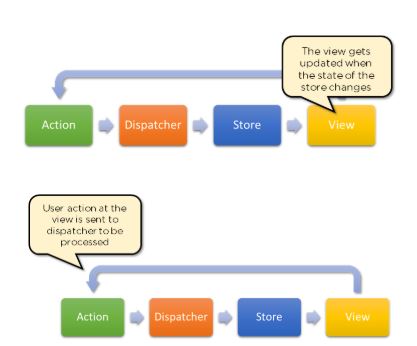
33. Flux là gì?
- Flux là kiến trúc phần mềm mà Facebook dùng để xây dựng các ứng dụng web. Đây là một phương pháp xử lý dữ liệu phức tạp bên trong ứng dụng phía máy khách và quản lý các chiều dữ liệu trong ứng dụng React.
- Có một nguồn dữ liệu duy nhất (store) và việc kích hoạt các hành động nhất định là cách duy nhất để cập nhật chúng. Action gọi dispatcher, và sau đó cửa hàng được kích hoạt và cập nhật dữ liệu của riêng chúng sao cho phù hợp.

- Khi một dispatch đã được kích hoạt và store cập nhật, nó sẽ phát ra một sự kiện thay đổi mà các chế độ xem có thể render tương ứng theo đó.

34. Điểm khác nhau giữa Redux và Flux?
| Redux | Flux | |
| 1. | Redux là thư viện mã nguồn mở của JavaScript được dùng để quản lý trạng thái ứng dụng | Flux là một kiến trúc, không phải là framework hay thư viện |
| 2. | Trạng thái của store là bất biến | Trạng thái của store là tùy biến |
| 3. | Chỉ có thể có một store | Có thể có nhiều store |
| 4. | Sử dụng reducer | Sử dụng dispatcher |
Câu hỏi phỏng vấn ReactJS về React Router
Dưới đây là một số câu hỏi phỏng vấn ReactJS về React Router:
35. React Router là gì?
React Router là một thư viện định tuyến được xây dựng lên trên React, được dùng để tạo ra các tuyến trong một ứng dụng React.
36. Vì sao ta cần sử dụng React Router?
- React Router duy trì sự nhất quán của cấu trúc và hành vi và được sử dụng để phát triển các ứng dụng web single-page.
- React Router cho phép nhiều chế độ xem trong một ứng dụng bằng cách xác định nhiều tuyến trong ứng dụng React.
37. Định tuyến React (React routing) khác như thế nào so với định tuyến quy ước (conventional routing)?
| Định tuyến React | Định tuyến quy ước | |
| 1. | Trang HTML đơn | Mỗi view là một tệp HTML mới |
| 2. | Người dùng điều hướng nhiều chế độ xem trong cùng một tệp | Người dùng điều hướng nhiều tệp cho mỗi chế độ xem |
| 3. | Trang không làm mới vì nó là một tệp duy nhất | Trang làm mới mỗi khi người dùng điều hướng |
| 4. | Cải thiện hiệu suất | Hiệu suất chậm hơn |
38. Làm thế nào để triển khai React routing?
Bạn có thể triển khai định tuyến trong ứng dụng React bằng phương pháp sau.
Giả sử bạn có các components App, About, và Contact trong ứng dụng:

Câu hỏi phỏng vấn ReactJS về Styling
Dưới đây là một số câu hỏi phỏng vấn ReactJS về Styling ReactJS:
39. Làm thế nào để style components trong React?
Có một vài cách để bạn có thể style components trong React:
- Inline Styling

- JavaScript Object

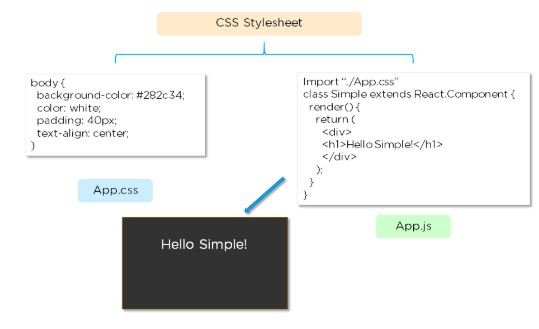
- CSS Stylesheet

40. Giải thích cách sử dụng CSS modules trong React
- Tệp CSS module được tạo ra bởi .module.css extension
- CSS bên trong một tệp module chỉ có sẵn cho components đã nhập nó, vì vậy không có xung đột đặt tên trong khi style cho các components.

Đây là tất cả các câu hỏi phỏng vấn ReactJS từ cơ bản đến nâng cao thường gặp trong các cuộc phỏng vấn. Hy vọng những câu hỏi phỏng vấn ReactJS này sẽ hữu ích trong việc vượt qua vòng phỏng vấn của bạn. Chúc bạn thành công chinh phục buổi phỏng vấn sắp tới!


