Hướng dẫn xây dựng một view cho frontend website adayroi.online

Công ty cổ phần thương mại Vạn Tín Việt
Giới thiệu hệ thống
Link source code: https://git.softway.vn/cuongndvn/adayroi_frontend
Các bạn phải có tài khoản và phải có trong tearm của dự án này nhé, nếu chưa có vui lòng tạo tài khoản, sau đó liên hệ với lead để được thêm vào dự án nhé
website https://adayroi.online/ được xây dựng bằng node js sử dụng https://handlebarsjs.com/ làm template và sử node express để xây dựng route
Cấu trúc website đã được xây dựng theo mô hình mvc sử dụng api của https://api.adayroi.online/ cơ chế tạo một view cho ứng dụng rất dễ dàng
Ngoài ra ở chúng ta sử dụng vujs để có thể làm giao diện tương tác với khách hàng, có một số cái đang sử dụng angular
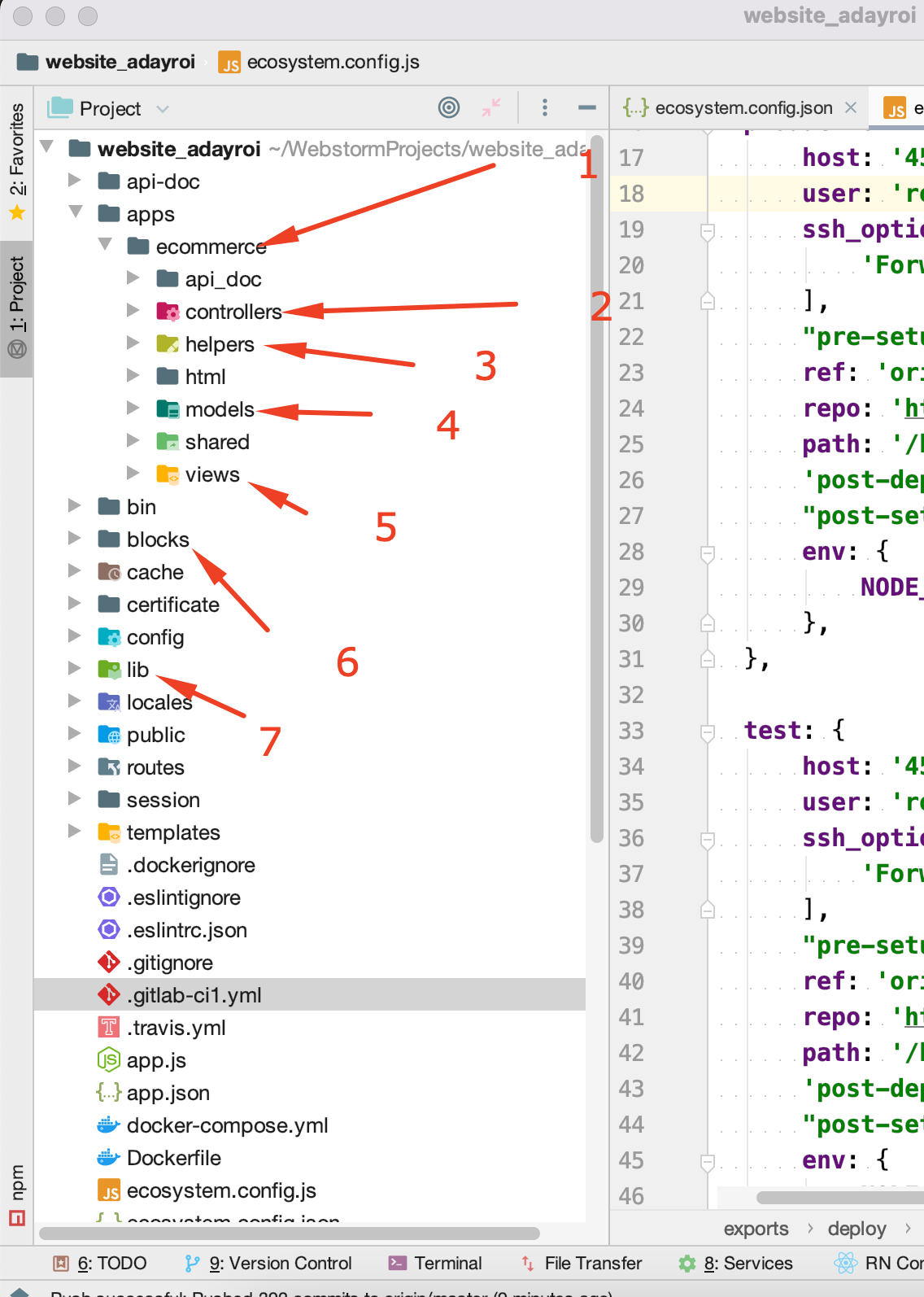
dưới đây là một cấu trúc của hệ thống

Dưới đây là mô tả
1: là thành phần scop chứa toàn bộ các chức năng của một website thương mại điện tử
2: chứa các control điều khiển vào chuyển hướng website cũng như validate các quyền truy cập dựa trên định nghĩa các route
3. chưa các hàm mà chúng ta có thể khai thác dùng chung
4. models chứa các object mà có khả năng chúng ta sẽ phải làm việc nếu chúng ta muốn gọi api
5. view đây là thành phần quan trọng để hiện website theo từng view, thường thì chúng ta sẽ làm việc với hệ thống view này nhiều nhất
6. là các khối mà chúng ta muốn nó xuất hiện ở nhiều trang khác nhau
7. thư viện chứa các thông tin lõi của hệ thống
Cấu hình hệ thống
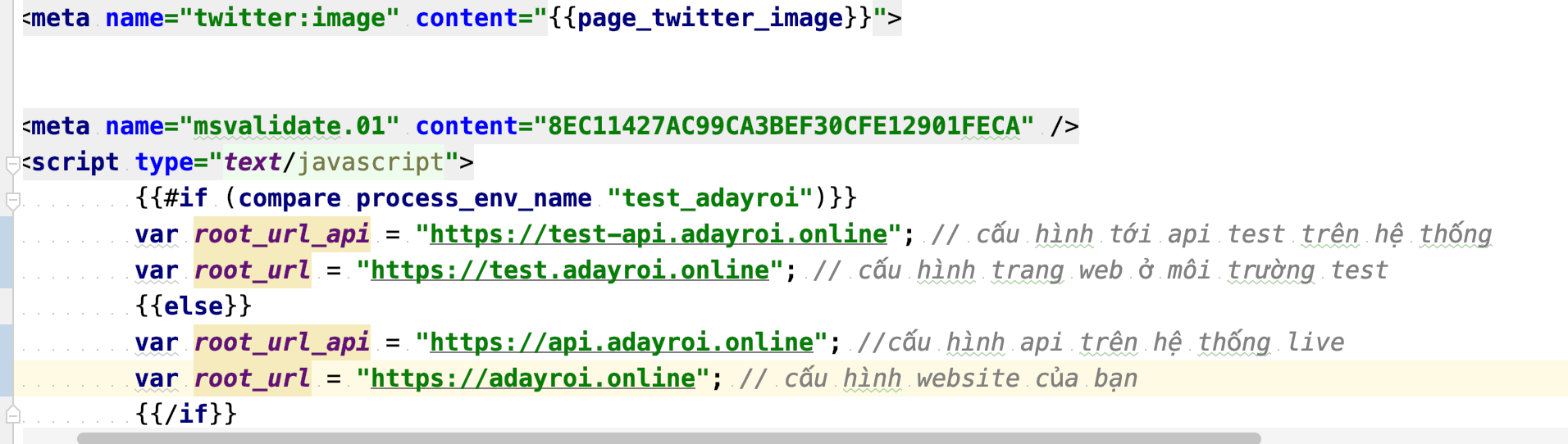
Đầu tiên bạn cần phải cấu hình hệ thống api
Mở file templates/default/desktop/index.hbs

Bạn tìm các dòng sau và cấu hình theo hướng dẫn được comment ở kia nhé
Tạo các route
Tạo các views
Tạo layout list cho cars
Tại thư mục
apps/ecommerce/views/cars/tmpl/desktop (Nhớ tạo các folder nếu chưa có nhé)
tạo file list.bhs
Nội dung file
<div class="view-cars-list">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Name</th>
<th>Year</th>
<th>note</th>
</tr>
</thead>
<tbody>
<tr v-for="(car,index_car) in cars">
<td>\car.name</td>
<td>\car.year</td>
<td>\car.note</td>
</tr>
</tbody>
</table>
</div>
<script>
jQuery(document).ready(function ($) {
let view_cars_list = new Vue({
el: '.view-cars-list',
props: {},
components: {
'modal': {
template: `
<div class="modal-content">
<div class="modal-header">
<slot name="title"></slot>
</div>
<div class="modal-body">
<slot name="body"></slot>
</div>
<div class="modal-footer">
<slot name="item1"></slot>
<slot name="item2"></slot>
<slot name="Close"></slot>
</div>
</div>
`
},
},
beforeMount() {
},
mounted() {
this.init();
},
data: {
cars:[
{
name:"honda",
year:2018,
note:"xe honda",
}
]
},
computed: {},
methods: {
init: function () {
//this.GetApiCars();
},
temp_func: function () {
},
GetApiCars:function (){
let CurrentThis=this;
$.ajax({
type: "GET",
url: `${root_url_api}/cars`,
data: {
},
success: function (response) {
var response = $.parseJSON(response);
if (response.result === "success") {
CurrentThis.cars=response.data;
} else {
//somthing to do
}
},
error: function (request, status, error) {
}
});
}
}
});
});
</script>
Ở đây các bạn thấy có sử dụng vujs, hệ thống đã tích hợp vujs lên rồi, các bạn chỉ việc sử dụng thôi. nếu ai chưa tìm hiểu vujs thì lên google tìm kiếm nhé
Ở trong code có phần ajax, các bạn sẽ cần phải định nghĩa các api, hãy xem kỹ phần xây dựng api phía server nhé
Cám ơn bạn đã đọc tài liệu của chúng tôi