Xây dựng giao diện backend của hệ thống quản lý admin.adayroi.online

Công ty cổ phần thương mại Vạn Tín Việt
Giới thiệu tổng quan về hệ thống
https://admin.adayroi.online/ là một hệ thống backend dùng để quản lý rất nhiều các thông tin liên quan đến ứng dụng adayroi trên google play và website https://adayroi.online/
Tương tự như frontend hệ thống cũng được viết bằng nodejs và sử dụng hbs và vujs để viết
link git: https://git.softway.vn/cuongndvn/admin_adayroi bạn nào chưa có tài khoản vui lòng tạo tài khoản và liên hệ với admin để được thêm vào nhóm nhé
Chú ý là khi các bạn pull code về, khi các bạn viết các bạn nhớ tạo brach riêng nhé.
sau đó các bạn chạy lệnh sau yarn install để hệ thống cài các gói package ra nhé
tiếp theo chạy lệnh pm2 start app.js --name admin_adayroi nhé.
Hệ thống được xây dựng dựa trên mô hình mvc và sử dụng microservices
Mục tiêu của ví dụ này, chúng ta sẽ làm các chức năng sau
Quản lý danh mục car chức năng thêm, sửa xóa
quản lý car chức năng thêm, sửa xóa
Việc xây dựng các chức năng khác cũng tương tự như vậy.
Chi tiết các công việc dưới đây
1.Tạo view cho car categories (Quản lý danh mục car)
2.Tạo view quản lý car kết nối tới api quản lý car
Chú là các bước này chỉ mới làm ở phần admin, bạn cần phải dựng api cho quản lý danh mục car và cars nhấn vào đây để xem cách xây dựng các api
Cấu hình hệ thống
Tại thư mục /config
Tạo file settings-local.json
Nội dung file
{
"AppTitle": "admin.adayroi.online",
"backend_template": "default",
"root_url_api": "http://localhost:1114",
"root_url": "http://localhost:1116",
"root_url_frontend": "http://localhost:1112",
"frontend_template": "Cloth",
"debug": false,
"debug_language": true,
"AppDescription": "demo",
"api_pexels": "563492ad6f91700001000001992be1b03ff4490db9249df0e7567340",
"cartLogo": "",
"port": "1116",
"baseUrl": "http://localhost",
"emailHost": "smtp-mail.outlook.com",
"emailPort": 587,
"emailSecure": false,
"emailUser": "hi@markmoffat.com",
"emailPassword": "this_is_the_smtp_password",
"emailAddress": "hi@markmoffat.com",
"menuEnabled": true,
"productsPerRow": 3,
"productsPerPage": 6,
"productsPerRowHomePage": 1,
"menuTitle": "Menu",
"footerHtml": "<h4 class="text-center">Powered by Retreat.club</h4>",
"googleAnalytics": "",
"injectJs": "",
"customCss": "",
"currencySymbol": "đ",
"paymentGateway": "stripe",
"databaseConnectionString": "mongodb://127.0.0.1:27017/admin_adayroi",
"theme": "default",
"trackStock": false,
"orderHook": "",
"availableLanguages": [
"en",
"it"
],
"defaultLocale": "en",
"maxQuantity": 25,
"twitterHandle": "",
"facebookAppId": "",
"modules": {
"enabled": {
"shipping": "shipping-basic",
"discount": "discount-voucher"
},
"loaded": {
"shipping": {},
"discount": {}
}
},
"secretCookie": "f3d5ac396a14e9d18d952ec703ca7fa8f1d4be8f",
"secretSession": "6a88584536235218bee6ea985081c78c822f6490",
"themeViews": "../views/themes/Cloth/",
"env": "development",
"secret": "s0me-secr3t-goes-here"
}
Tạo link cho menu quản lý cars
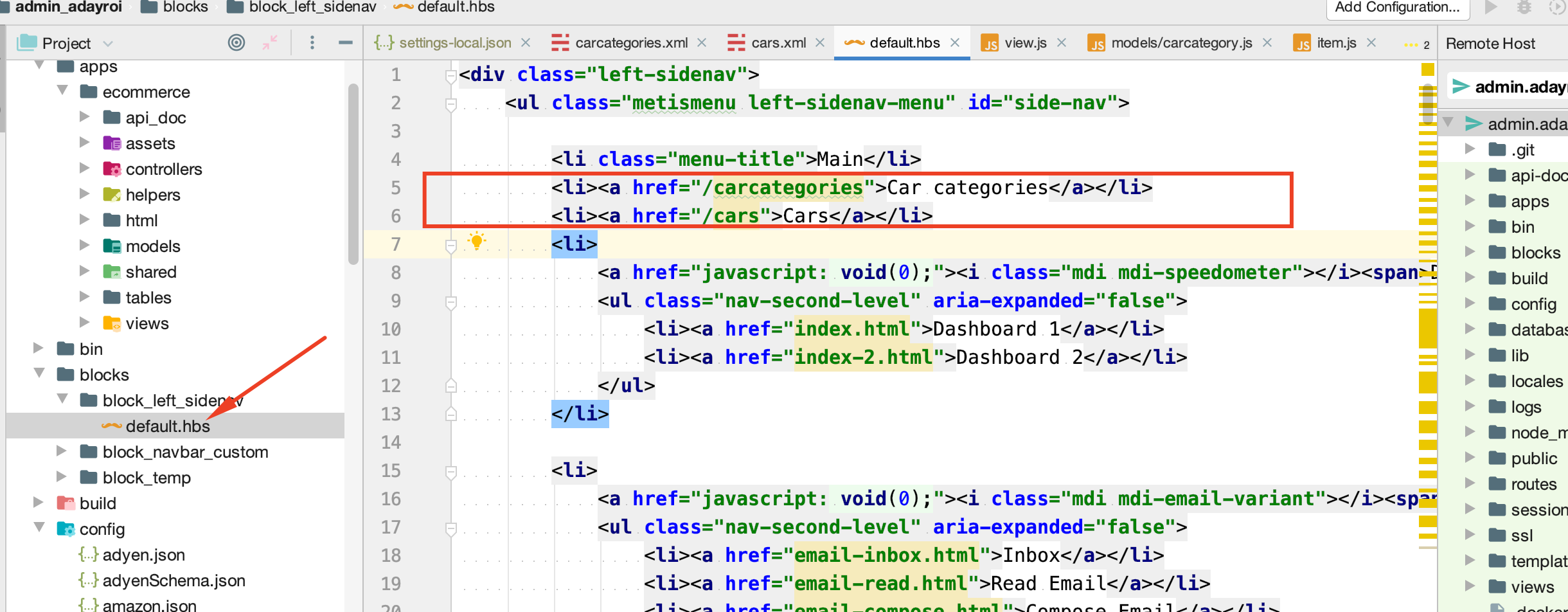
Mở file blocks/block_left_sidenav/default.hbs

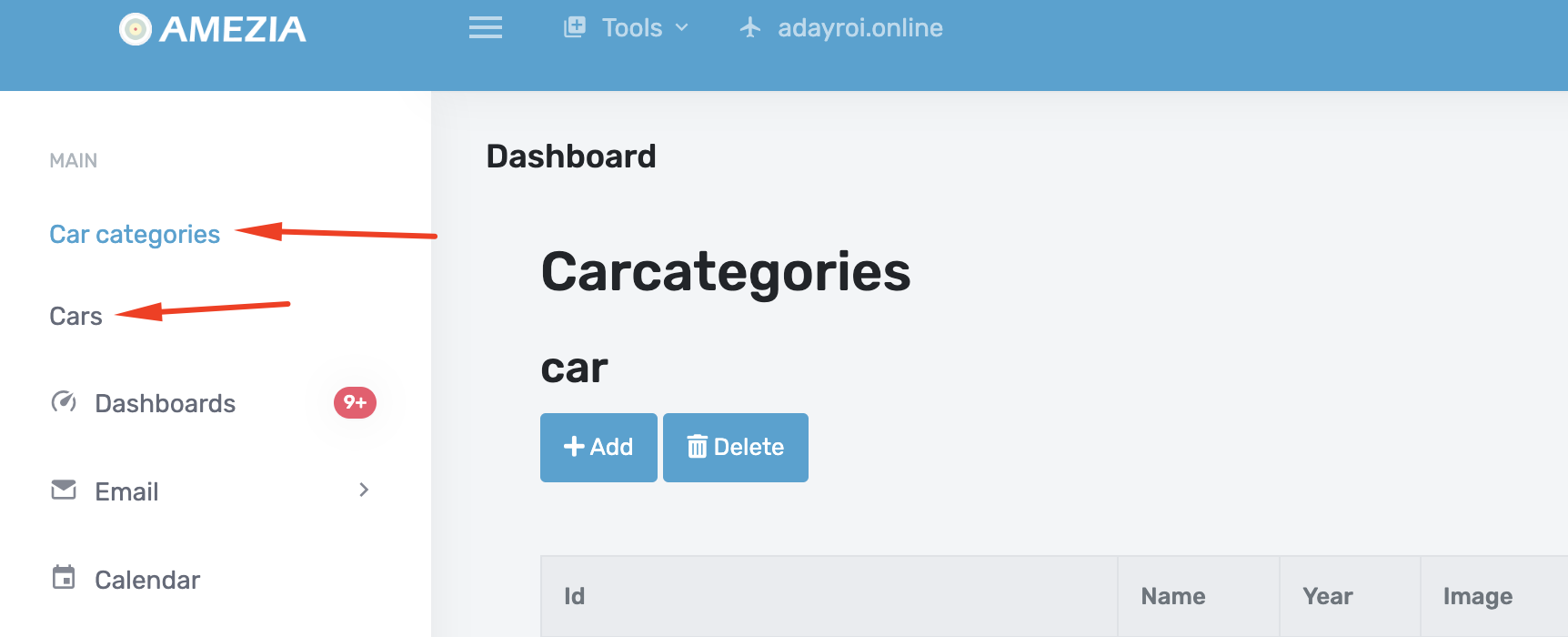
Sau khi bạn thêm xong menu quản lý cars sẽ xuất hiện như hình dưới đây

Bây giờ bạn nhấn vô đây thì sẽ mở được trang, nhưng sẽ bị lỗi do chúng ta chưa xây dựng view cho nó, bạn cần hoàn thành các bước tiếp theo nữa nhé
Tạo các route
Tạo bảng
Tạo models
Tạo các controller
Tạo các file js cho list form phía client
Tạo các file less
Tạo filter và form
Tạo các trường filed
Tạo các view
Để xây dựng một view trong backend chúng ta cần phải làm theo các bước dưới đây
Tạo các file layout
Cài đặt nhanh
Nhận thấy quá trình tạo api tương đối phức tạp do đó mình ra mắt tính năng tự động tải toàn bộ code cho backend và api về sau đó các bạn chỉ việc copy code vào hệ thống là chúng ra đã xây dựng xong được 1 view
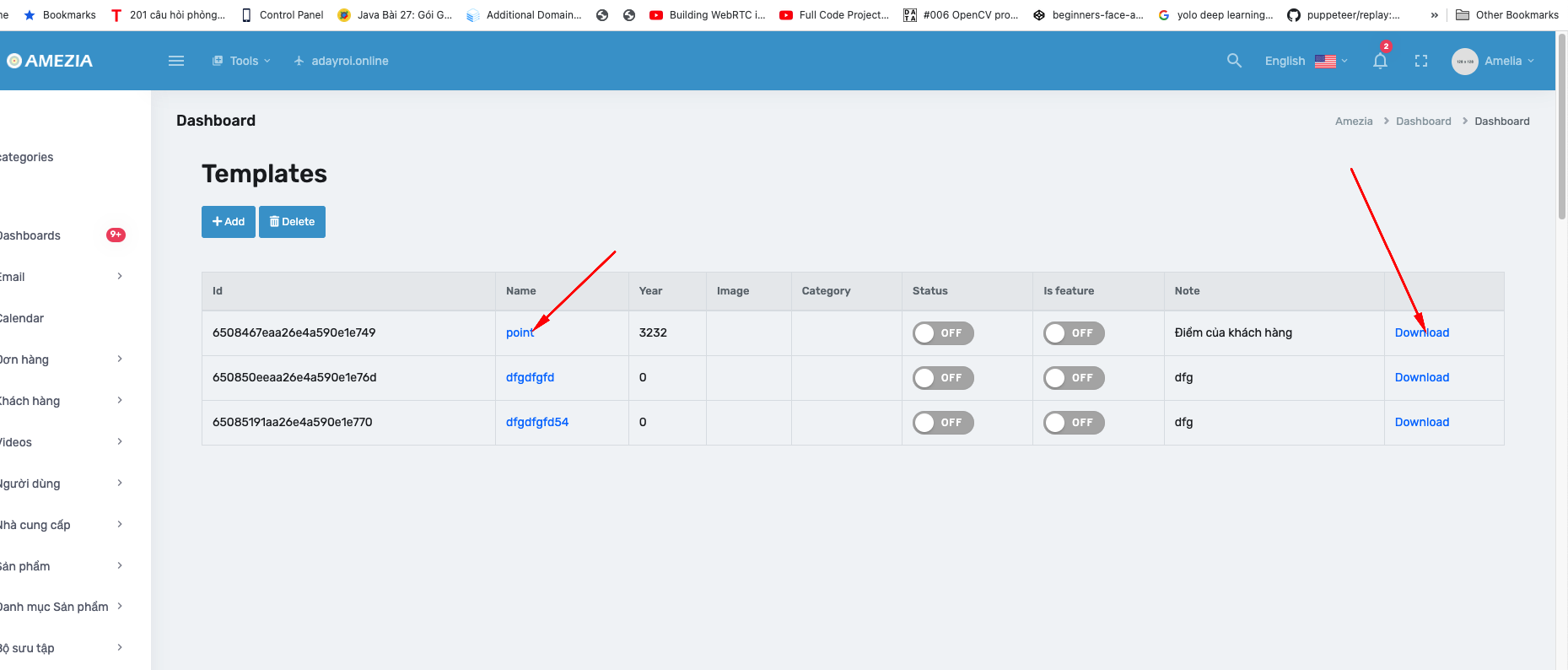
trước tiên bạn cần vào admin theo đường dẫn root/templates (root là admin website của bạn nhé)
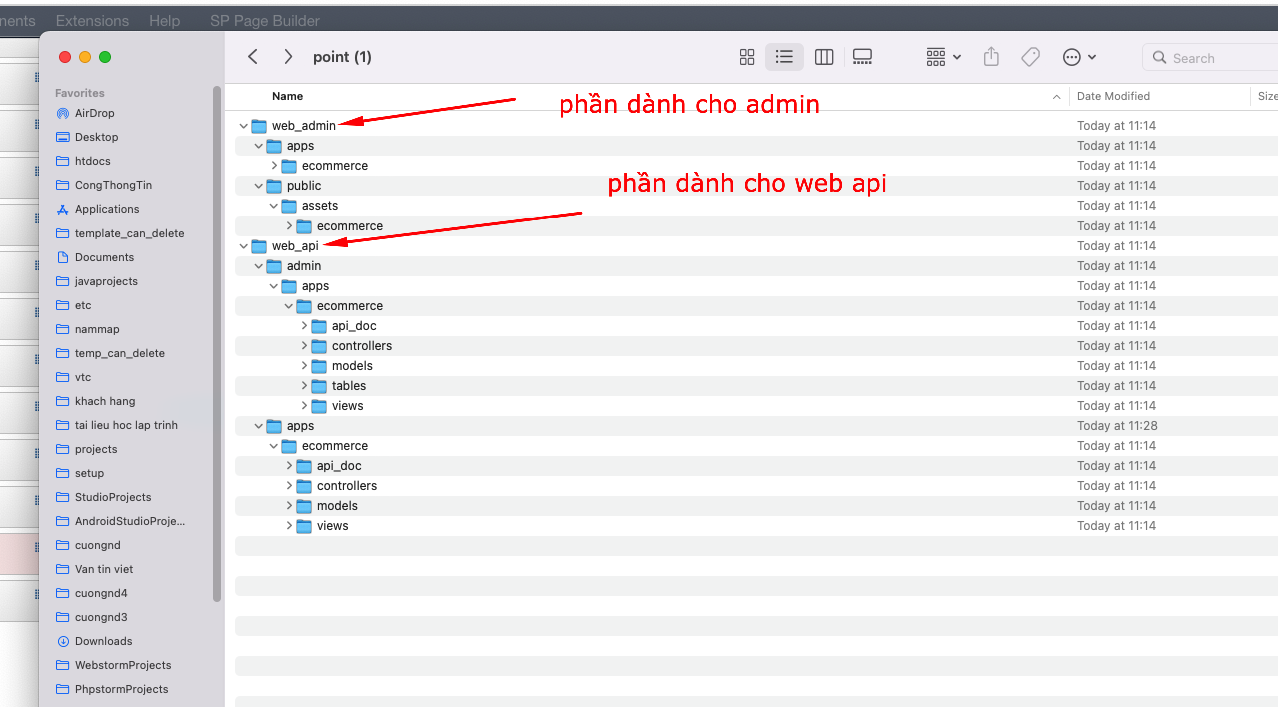
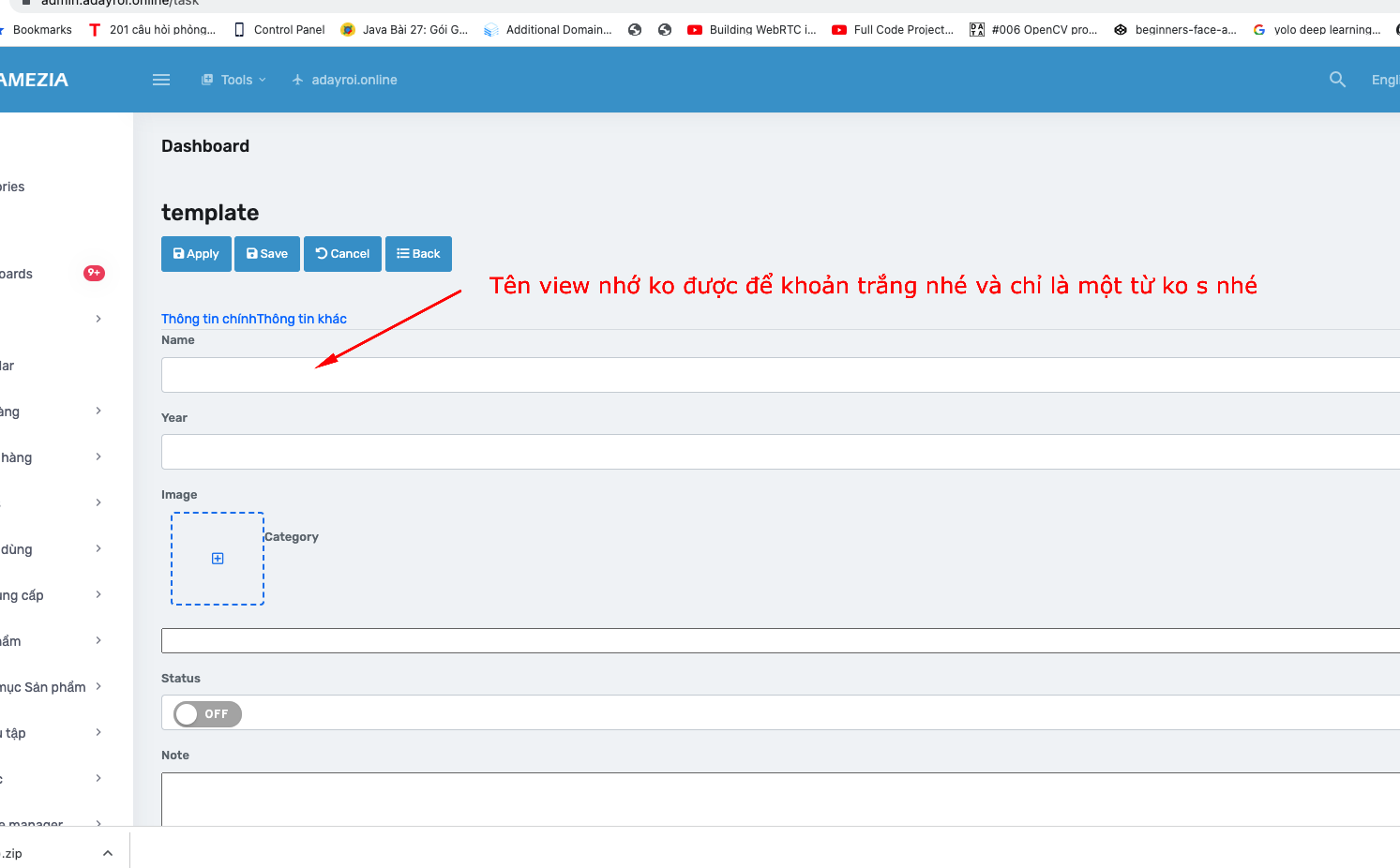
Tại đây bạn có thể tạo bất kỳ view gì, sau đó nhấn nút tải về là ok, sau khi các bạn tải về bạn mở ra bạn sẽ quan sát thấy là toàn bộ các file mà bạn cần tạo bằng tay thì ở đây đều có sẵn cả bạn chỉ việc copy vào project của bạn rồi điều chỉnh lại nội dung sao cho phù hợp là được

Chú ý là nó sẽ có 2 phần như mô tả trong hình ảnh hãy copy những phần tương ứng vào project của mình

Để tạo một view mới bạn chọn nút "add"

Hoàn thành
Như vậy sau khi bạn xây dựng xong thì chúng ta đã có phần backend quản lý car, tương tự như vậy chúng ta có thể làm các phần quản lý khác
Cám ơn bạn đã đọc tài liệu của chúng tôi