Xây dựng api adayroi

Công ty cổ phần thương mại Vạn Tín Việt
Tạo dự án api adayroi
Đầu tiên bạn cần phải pull code về phía máy tính của bạn
sau đó bật công cụ webstorm lên và mở thư mục code đó
ứng dụng nodejs này sử dụng mongodb. do vậy bạn cần phải cài mongodb nhấn vào đây để xem hướng dẫn
Tiếp theo bạn cần công cụ để quản lý mongodb nhấn vào đây để tải về
Sau khi cài xong mongodb bạn cần import db vào đây là db mẫu các bạn tải tại đây để import bạn xem hướng dẫn ở đây
Sau khi cài đặt mongodb thành công bạn chạy lệnh sau
Bạn tạo một db có tên là expresscart
Sau đó bạn cần import db mẫu vào
Bạn cần cài đặt tool để import, trước khi thực hiện inport nhé bạn nhấn vào đây để xem cách cài đặt tool này trên window nhé
Bạn chạy lệnh sau
mongorestore -d expresscart /Users/mac/Downloads/expresscart
Trong đó phần màu đỏ là đường dẫn tới thư mục chứa db mà bạn vừa tải về
Chú ý: có nhiều phiên bản mongo do đó cũng có những cách import khác nhau, do vậy nếu bạn không import được thì lên google tìm kiếm nhé
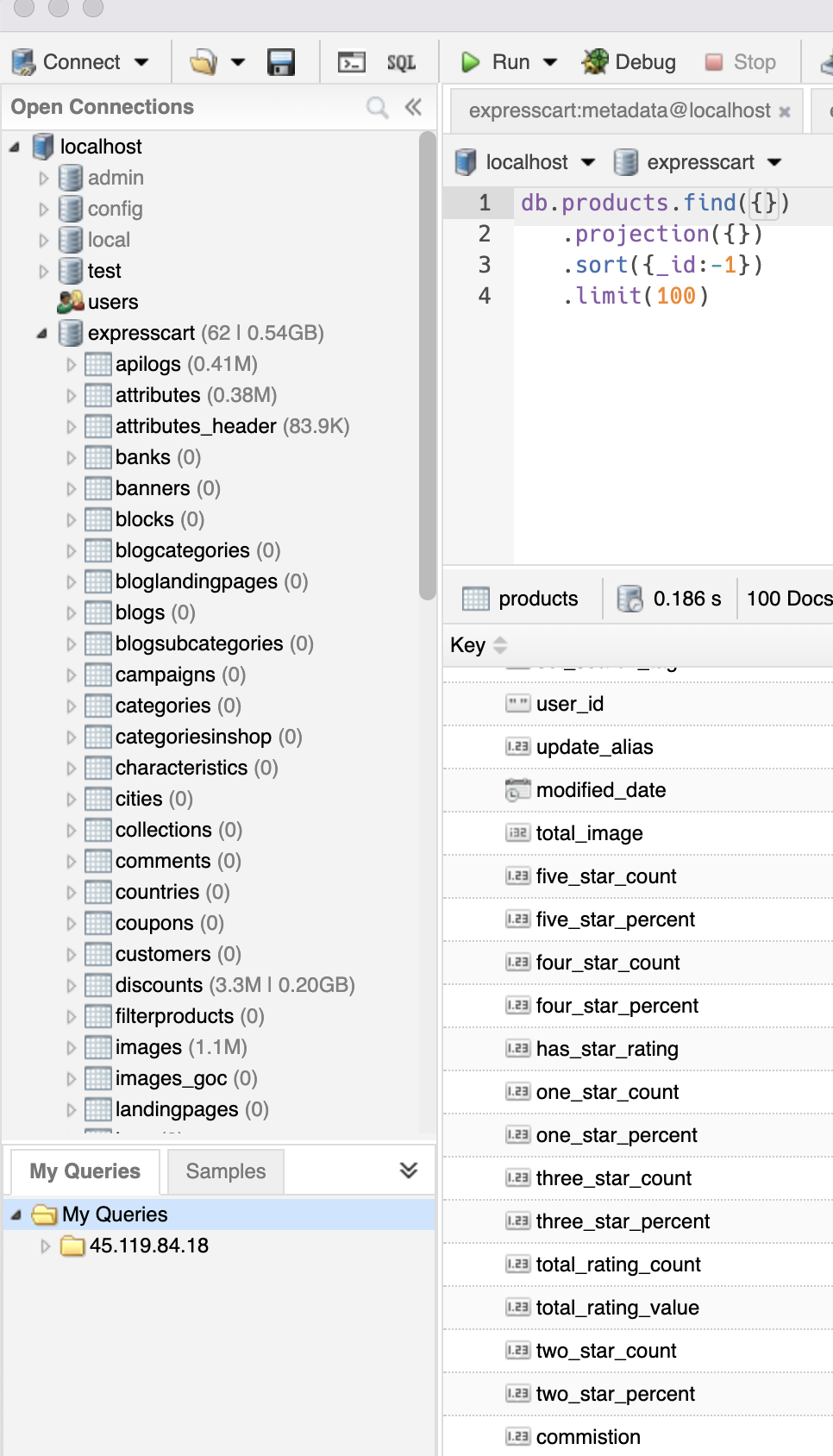
Sau khi bạn import thành công thì bạn sẽ nhìn thấy các bảng như hình dưới đây

Bước tiếp theo chúng ta cần tải source code api_adayroi về. các bạn nhấn vào đây để tải bộ source node về
Chú ý bộ source này đã code module node rồi, nên không cần phải chạy npm install
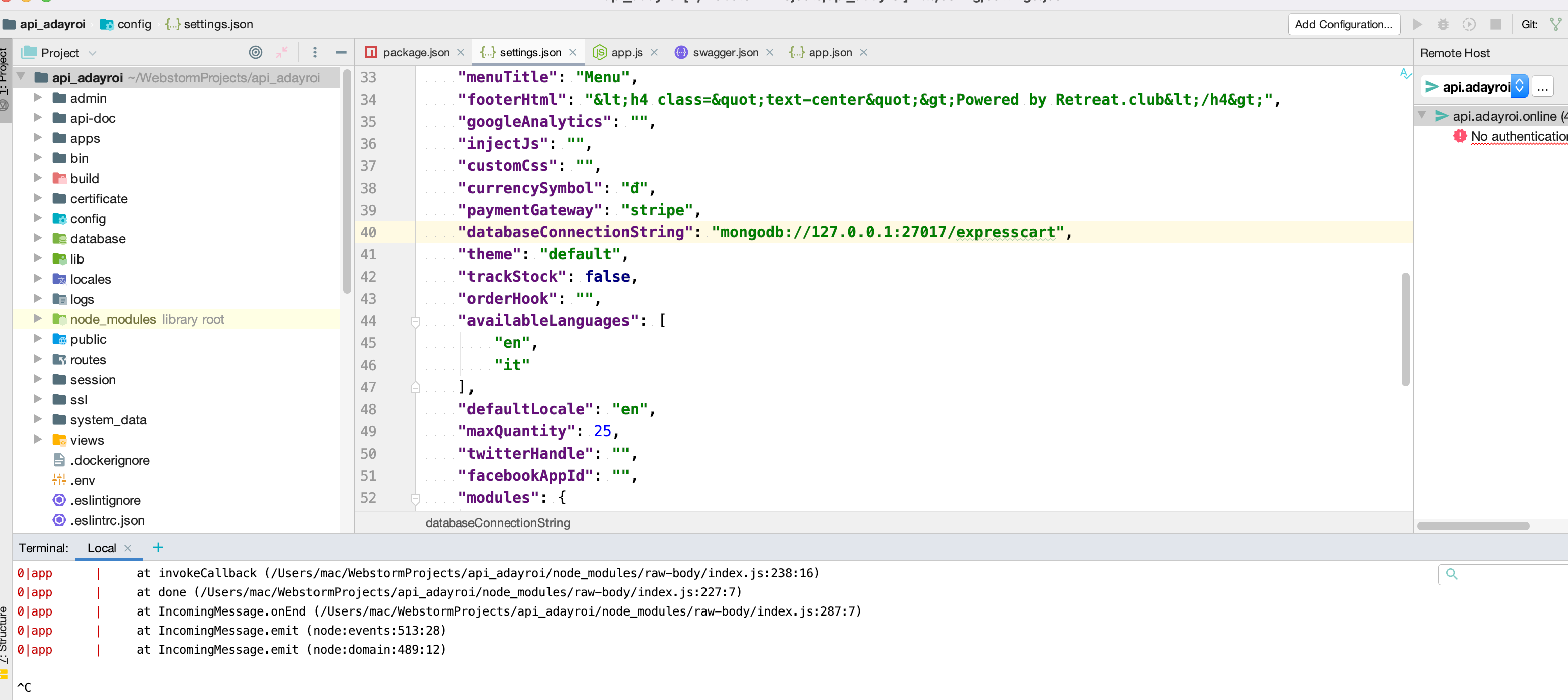
Sau khi giải nén xong các bạn bật webstorm lên và mở thư mục này ra
chúng ta sẽ có như hình sau

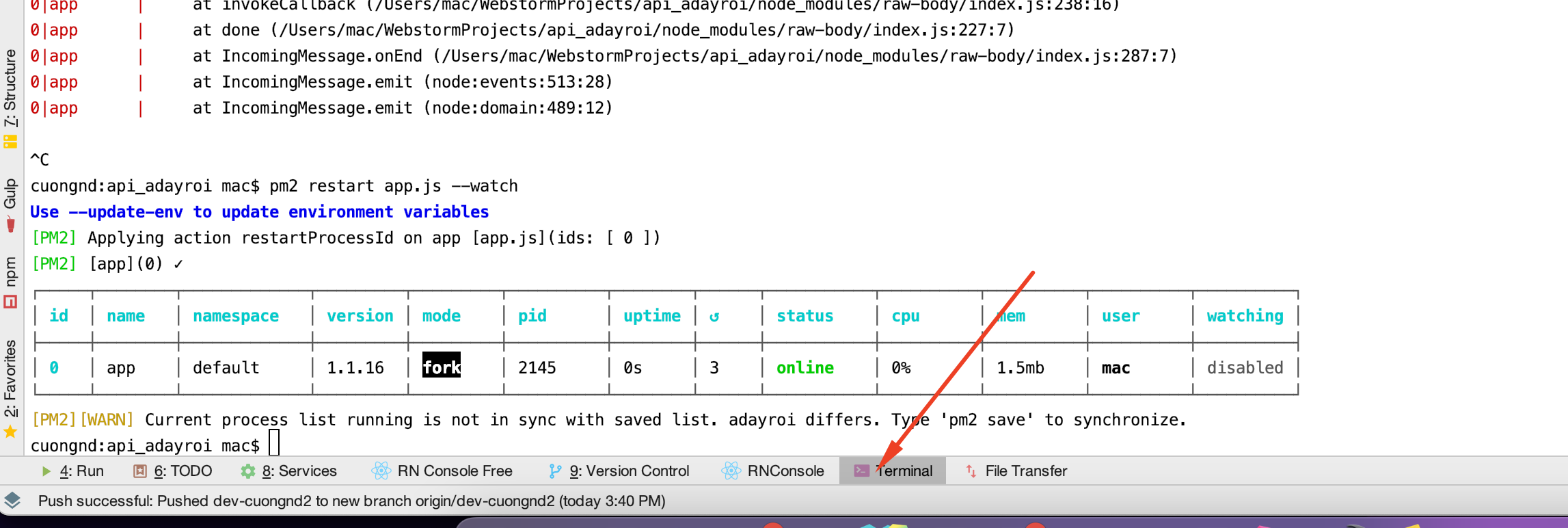
Sau đó các bạn mở terminal trên websotrm để chạy lệnh sau

pm2 start app.js --watch
Chú ý nếu chưa có pm2
bạn cần chạy lệnh sau để cài npm install pm2
sau đó gõ lại lệnh như trên là được
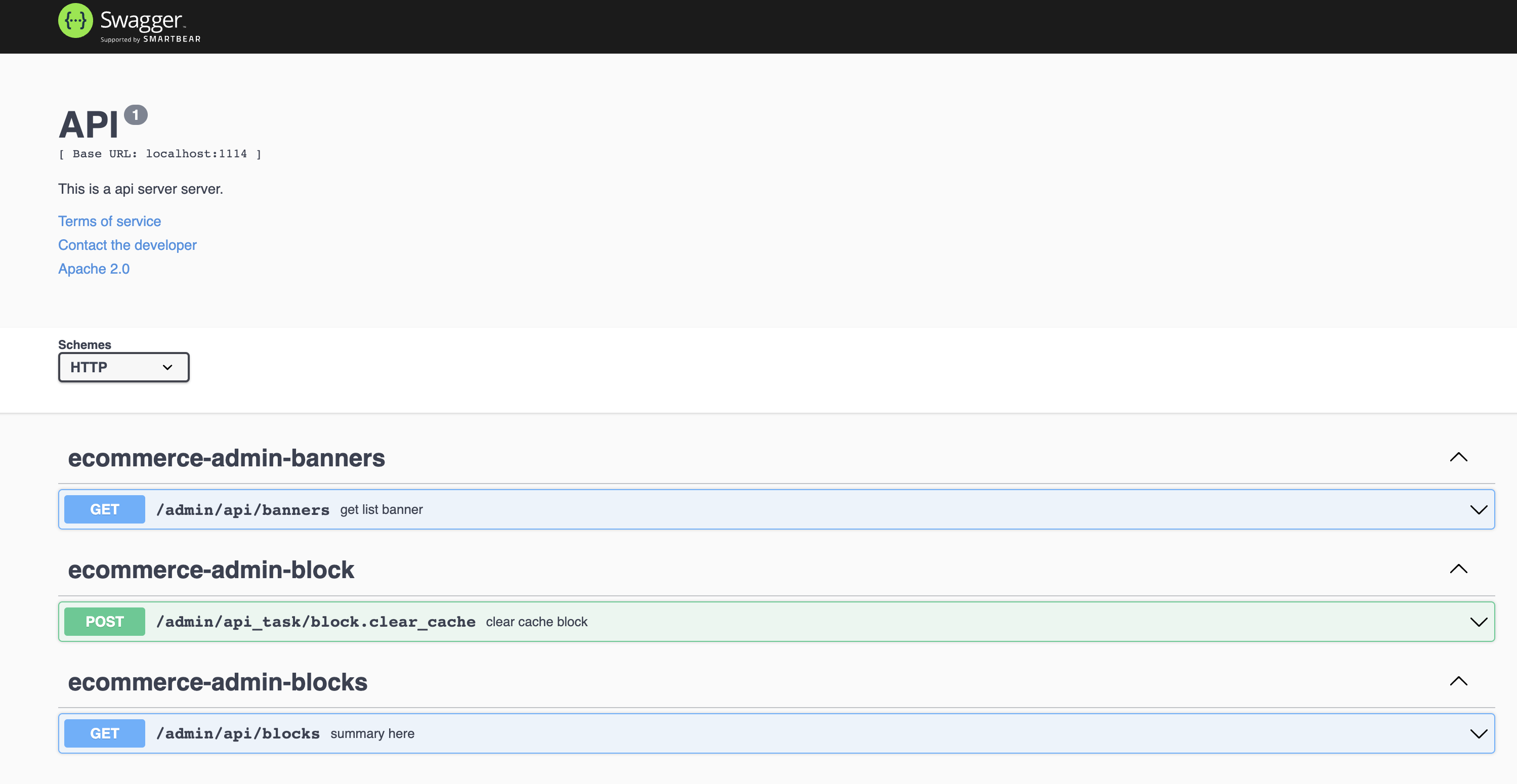
Sau đó các bạn ở trình duyệt lên và gõ địa chỉ http://localhost:1114/doc
Nếu bạn nhìn thấy như sau thì ok

Như vậy là các bạn đã cài xong một con server api_adayroi của node js. việc tiếp theo là các bạn cần phải viết api để app có thể gọi đến nó và hiển thị dữ liệu lên
Cài đặt mongorestore trên window
Đây là công cụ để import db expresscart vào mongodb
Đầu tiên các bạn vào đường linh sau nhấn vào đây để vào đường link này
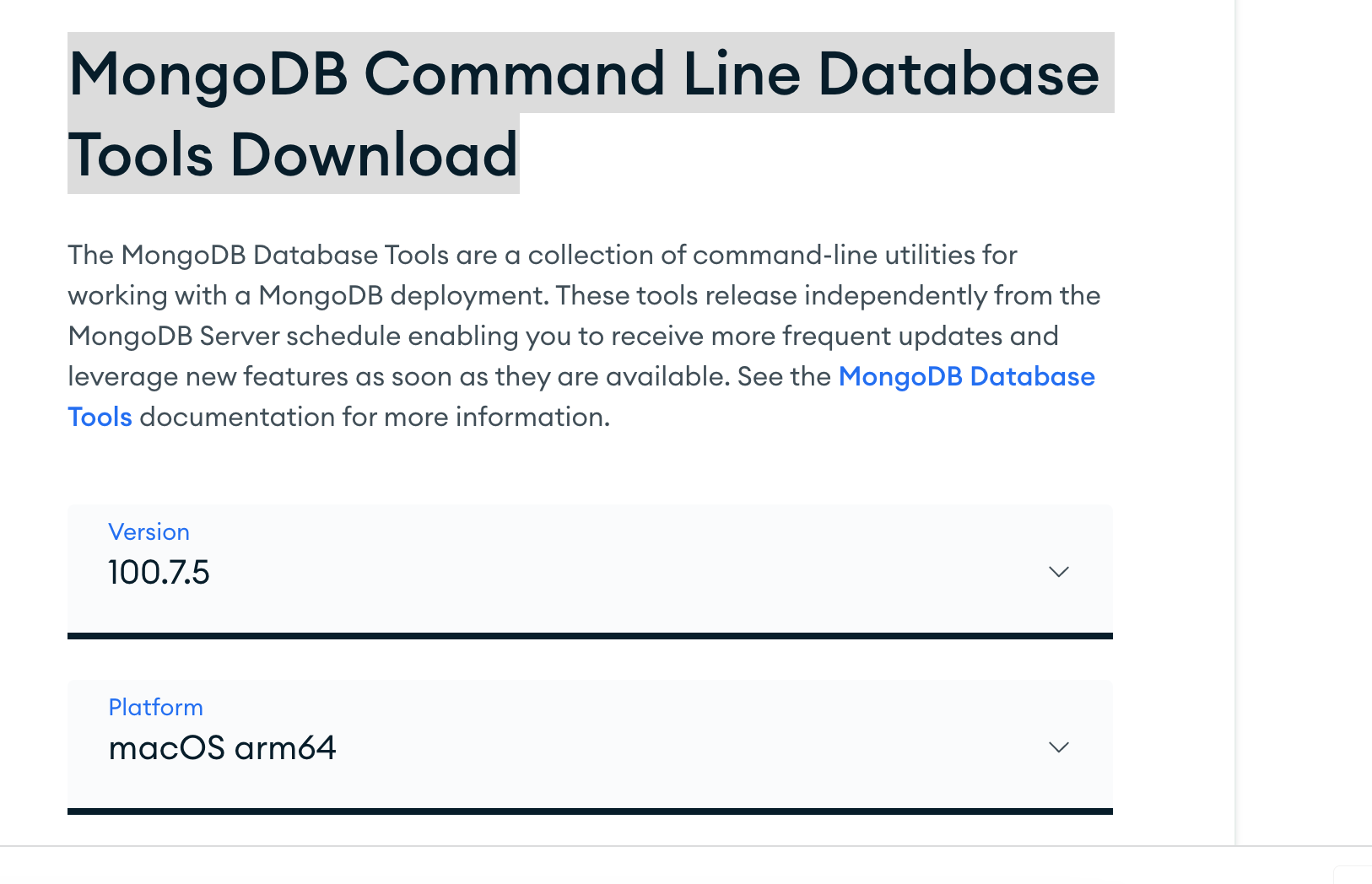
Tại đây các bạn tìm đến dòng có nội dung sau "
MongoDB Command Line Database Tools Download
"
hoặc các bạn có thể nhìn như hình

Sau đó các bạn tìm đúng phiên bản window của các bạn. tiếp theo các bạn tải về, sau đó giải nén ra
tiếp theo bạn copy thư mục giải nén của mình vào một thư mục nào đó để lưu lại, tránh tình trạng xóa mất
Ví dụ tôi lưu ở thư mục d:/study/mongotool
Bây giờ các bạn mở thư mục này ra, bạn sẽ nhìn thấy thư mục bin
d:/study/mongotool/bin bạn nhớ đường dẫn này. tiếp theo bạn chạy
Thêm thư mục vào biến PATH
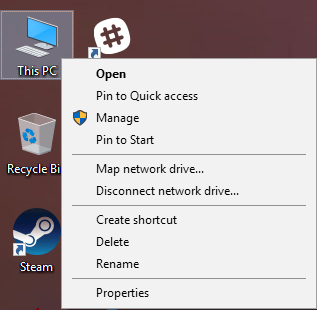
Để bắt đầu, nhấp chuột phải vào biểu tượng Máy tínhhoặc PC nàytrên màn hình và chọn Thuộc tính. Nếu bạn chưa có biểu tượng đó trên màn hình, bạn có thể thêm bất kỳ biểu tượng máy tính để bàn nào bị thiếu dễ dàng.
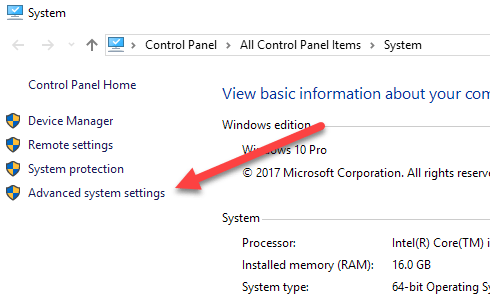
Trên Hệ thốngmạnh mẽ, bạn sẽ thấy liên kết Cài đặt hệ thống nâng caoở phía bên trái.
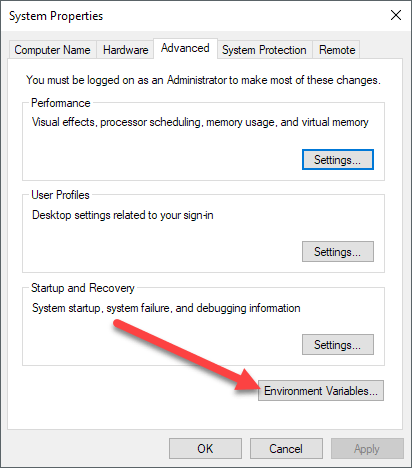
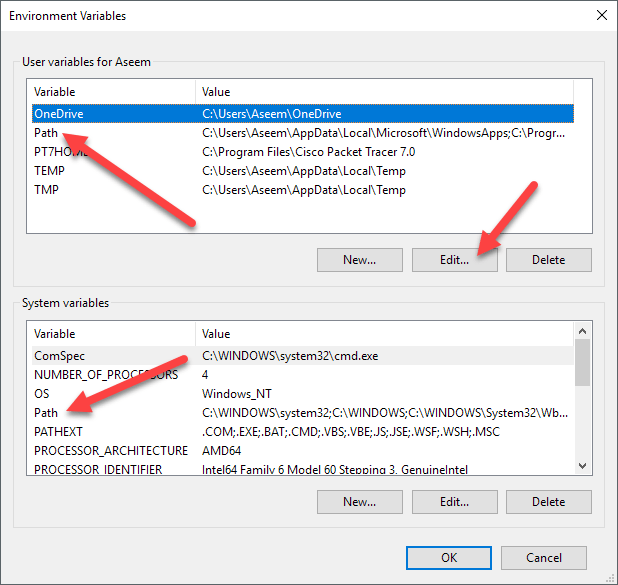
Thao tác này sẽ hiển thị hộp thoại Thuộc tính Hệ thống, hộp thoại này đã được mở cho tab Nâng cao. Tiếp tục và nhấp vào nút Biến môi trườngở dưới cùng.
Trên Biến môi trườnghộp thoại, bạn sẽ thấy hai bộ biến: một cho biến người dùng và biến khác cho biến hệ thống. Cả hai danh sách đều có biến PATH, vì vậy bạn phải quyết định biến nào cần chỉnh sửa.
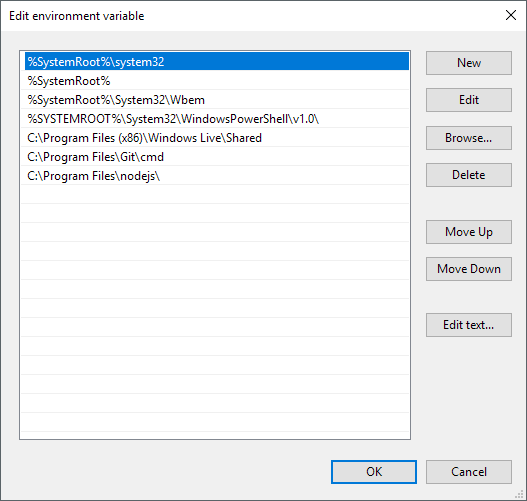
Nếu bạn chỉ cần các lệnh cho tài khoản người dùng của riêng bạn, sau đó chỉnh sửa biến người dùng. Nếu bạn cần nó để làm việc trên hệ thống máy tính bất kể người dùng đã đăng nhập thì hãy chỉnh sửa biến hệ thống. Nhấp vào Đường dẫnvà sau đó nhấp vào Chỉnh sửa.
Bây giờ ban bổ xung d:/study/mongotool/bin vào PATH là xong, giờ bạn sẽ quay lại để import db vào nhé
Xây dựng api doc cho frontend cho item
Phần này giúp chúng ta xây dựng nội dung doc (Tài liệu) của api
Tên file cần tạo items.xml nhớ là có s nhé
Nơi tạo file: apps/ecommerce/api_doc
Nội dung file
<?xml version="1.0" encoding="utf-8"?>
<list_api>
<scope type="get" route="" authorization="false">
<content summary="get list item" description="get list item" type="list">
<parameters name="Content-Type" type="string" required="true" in="header" example="application/json" />
<parameters name="Authorization" type="string" required="true" in="header" example="Bearer 123" />
<parameters name="limit" type="string" description="Limit" in="query" example="20" />
<parameters name="start" type="string" description="start" in="query" example="0" />
</content>
</scope>
<scope type="get" route="/{id}" authorization="false">
<content summary="get item by id" description="get item id" type="item">
<parameters name="Content-Type" type="string" required="true" in="header" example="application/json" />
<parameters name="Authorization" type="string" required="true" in="header" example="Bearer 123" />
<parameters name="id" type="string" description="id" in="path" example="" />
</content>
</scope>
</list_api>
Chú ý: các item
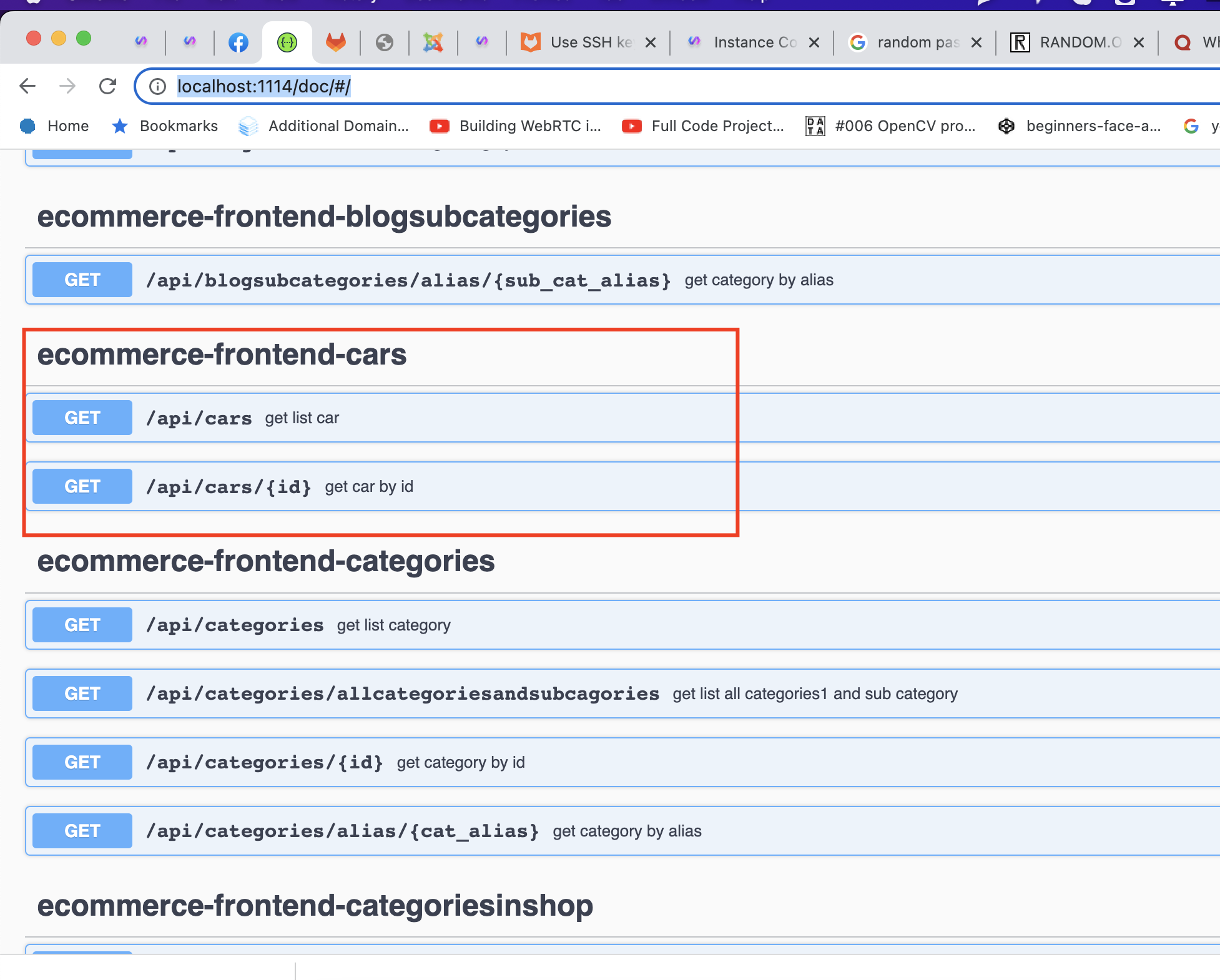
Quan sát fiile item.xml này ta thấy có 2 phần api
màu vàng: là api lấy ra danh sách car, theo điều kiện dữ liệu truyền vào là limit: là số bản ghi cần lấy, start: bắt đầu lấy từ vị trí nào
Màu xanh nhạt: là api lấy ra một item bởi id đầu vào là id của item đó
Sau khi bạn lưu lại thì server sẽ tự reset
sau đó bạn mở website http://localhost:1114/doc/#/
Nếu bạn thấy api car này thì bạn đã thành công trong việc hiển thị api doc rồi

Tạo table items vào db
Mở file : lib/db.js
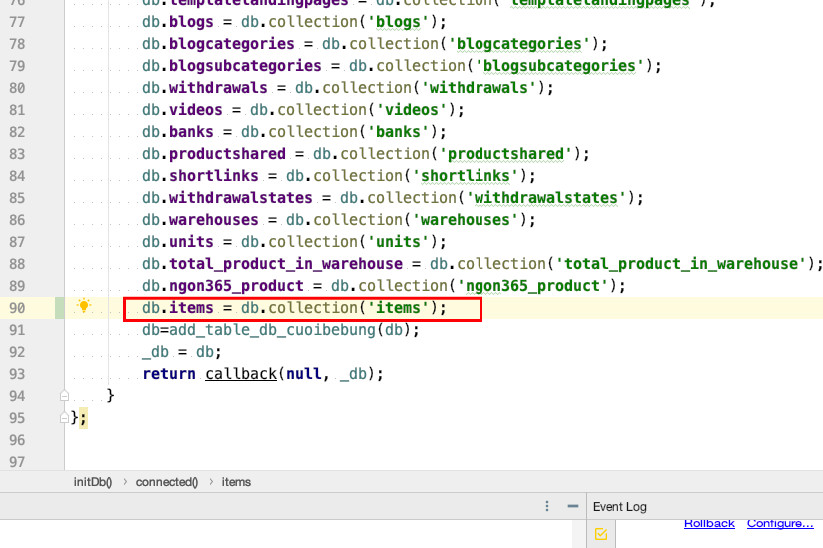
Kéo xuống dòng gần cuối bổ xung đoạn
db.items = db.collection('items');
vào như hình

Xây dựng table cho items
Tên file items.js
Nơi tạo file : admin/apps/ecommerce/tables
Nội dung file :
var table = require(`${path_root}/lib/mvc/tables/Table`);
class Items extends table{
constructor(req, res,next){
super(req, res,next);
this._id="";
this.item_name="";
this.added_date="";
//Nếu có thêm các trường thì bổ xung ở đây
//hiện mới có rất ít các trường của item, do đó tùy từng thuộc tính và kiểu dữ liệu mà các bạn bổ xung vào đây nhé
// chú ý : các trường nên trùng với các trường của item trong viewobject của app android nhé
}
}
module.exports =Items;
Xây dựng model cho item.js
Nơi tạo file apps/ecommerce/models
Tên file : item.js
Nội dung file :
var modelfrontenditem = require(`${path_root}/lib/mvc/models/modelfrontenditem`);
const express = require('express');
var model = require(`${path_root}/lib/mvc/models/model`);
class Item extends modelfrontenditem {
tableName() {
return "items";
}
async getItem(req, res, next,id) {
const item= await super.getItem(req, res, next,id);
return item;
}
}
module.exports = Item; Xây dựng model cho items.js
Tên file items.js
Nơi tạo file : apps/ecommerce/models
Nội dung file
var modelfrontendlist = require(`${path_root}/lib/mvc/models/modelfrontendlist`);
class Items extends modelfrontendlist {
constructor() {
super();
}
tableName() {
return "items";
}
async getList(req, res, next){
let list_item= await super.getList(req, res, next);
return list_item;
}
}
module.exports = items; Xây dựng view cho items
Bạn tạo một thư mục items trong apps/ecommerce/views
tiếp theo bạn tạo file có tên view.json.js là trong thư mục apps/ecommerce/views/items
Nội dung file
const factory = require(`${path_root}/lib/Factory.js`);
const viewfrontend=require(`${path_root}/lib/mvc/views/view`);
class items_json extends viewfrontend{
// sử lý bất đồng bộ để lấy dữ liệu, nếu bạn nào chưa biết về sử lý bất đồng bộ thì xem ở đây nhé, nhưng trước mắt thì chưa cần tìm hiểu ngay
static async display(view, type, req, res, next) {
const model = require(`${path_root}/lib/mvc/models/model`);
const input=factory.getInput(req);
let id="";
// do trong các api của chúng ta chỉ có 2 phần đó là lấy ra danh sách và lấy item, nên chúng ta sẽ chia thành 2 điều kiện trong case, nếu như chúng ta
// có nhiều hơn thì bổ xung vào nhé
switch (type) {
case "list":
const modelItems = model.getInstance("items",0,req, res, next);
const listItem = await modelItems.getList(req, res, next);
return {
result:"success",
code:200,
errorMessage:"",
data:listItem
};
case "item":
id=input.getString('id',"");
var modelItem = model.getInstance("item",0,req, res, next);
const item=await modelbanner.getItem(req, res, next,id);
return {
result:"success",
code:200,
errorMessage:"",
data:item
};
}
};
}
module.exports = items_json;
Kiểm tra kết quả xem đã dựng 2 api list và item thành công chưa
Sau khi các bạn làm những bước trên, chúng ta đã thành công với các bước cơ bản, bây giờ bạn cần kiểm tra kết quản
Mở website api_adayroi lên
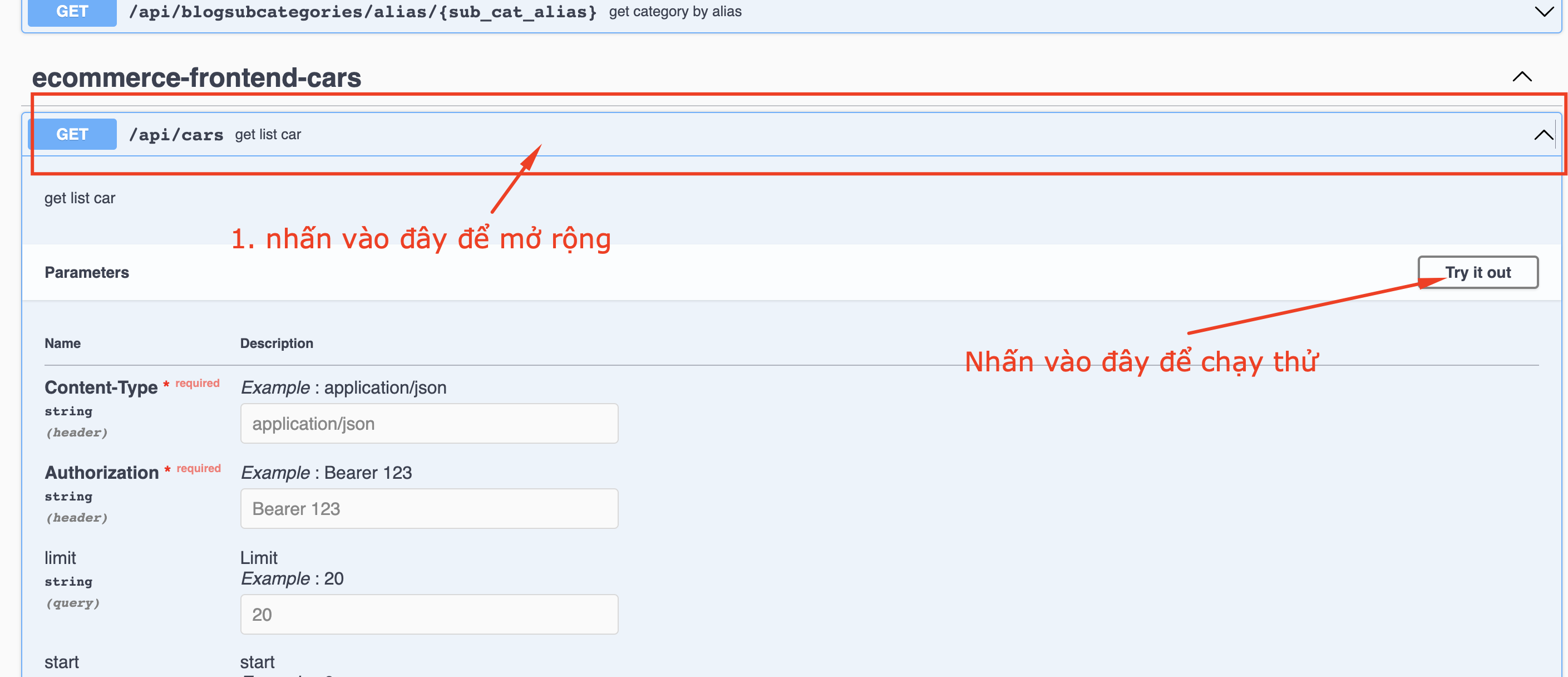
chạy thử làm theo hướng dẫn như sau

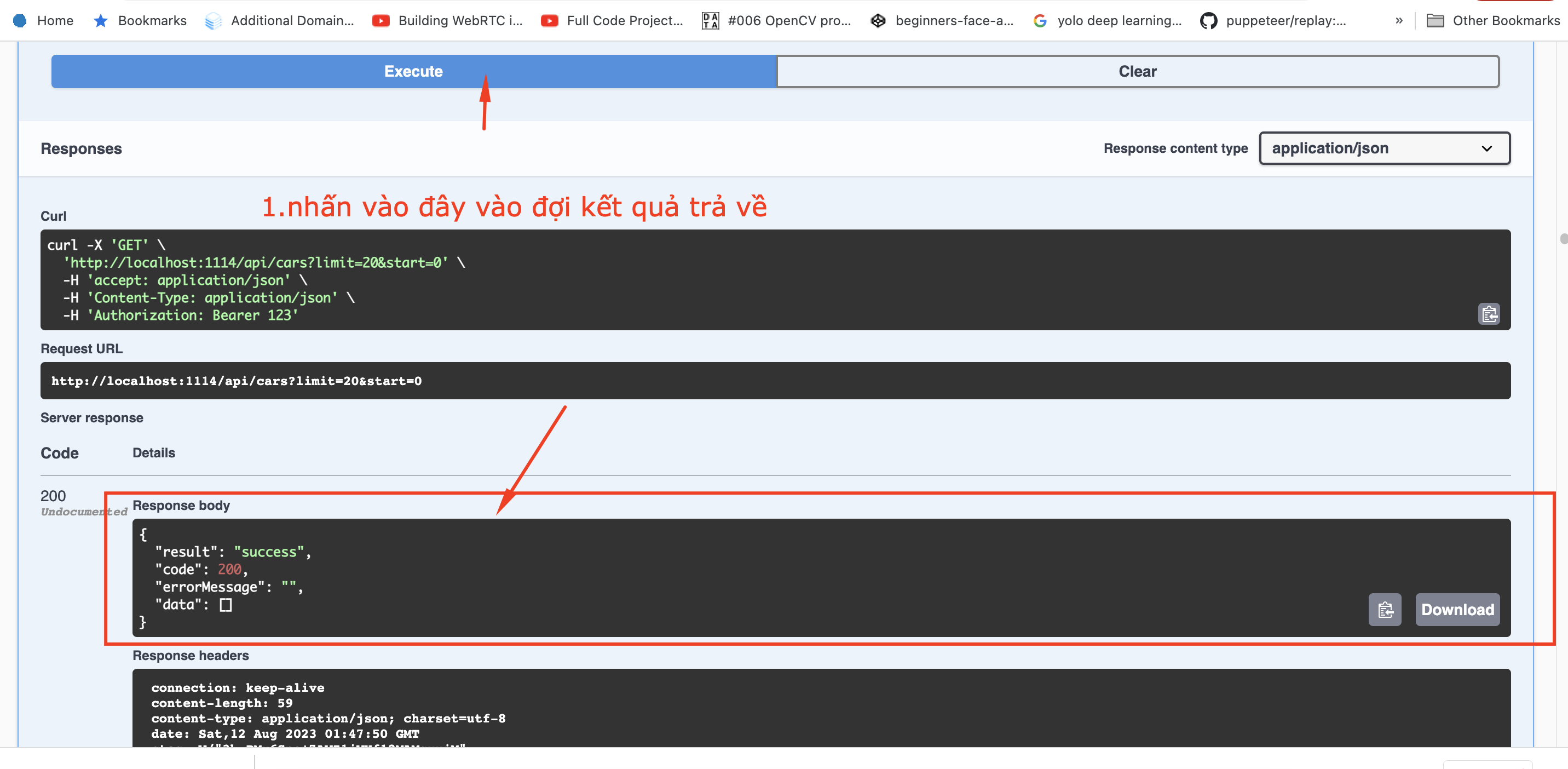
Kiểm tra kết quả:
Nếu bạn thấy các kết quả như sau thì xin chúc mừng bạn, bạn đã làm thành công ở bước dựng api

Trường hợp nếu kết quả trả về không như trên, chúng ta cần phải kiển tra log trên server báo ra ra sao
chúng ta làm như sau
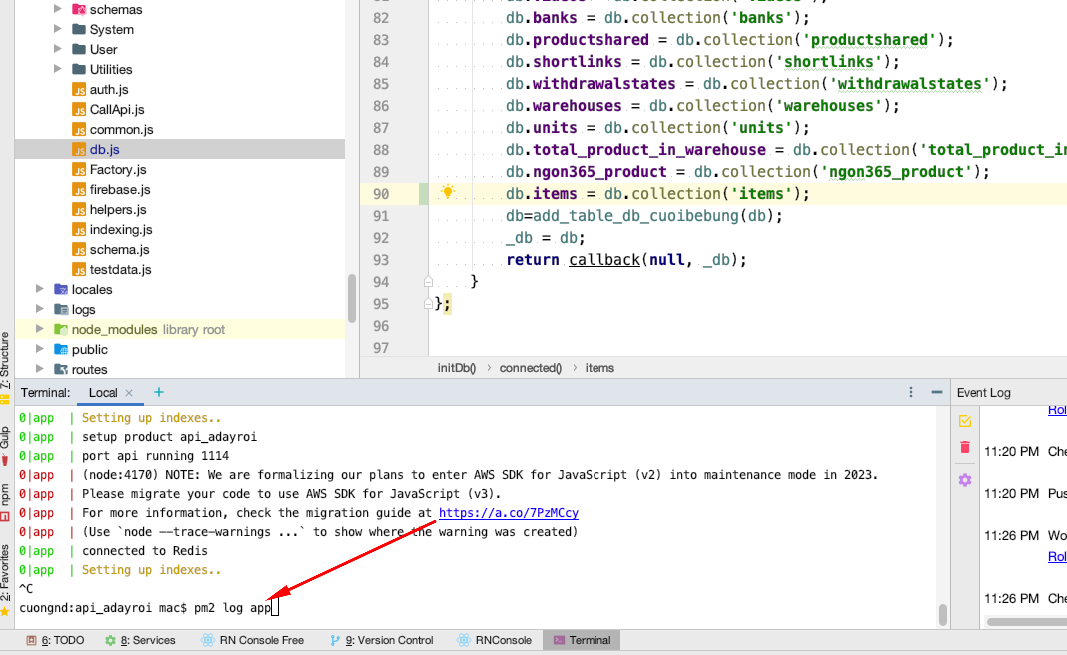
1.Mở teminal trong webstorn
gõ lệnh sau
pm2 log app

Sau đó nhấn enter.
Tại đây bạn sẽ nhìn thấy các dòng thông báo lỗi, tùy theo lỗi mà các bạn fix nhé.
Cám ơn bạn đã đọc tài liệu của chúng tôi